Introdução
Acessibilidade na web significa garantir que os dados de um site estejam disponíveis independente de hora, local, ambiente, dispositivo de acesso, sistema operacional e necessidades especiais do usuário, como capacidade motora, visual, auditiva, mental, computacional, cultural ou social. Em outras palavras, significa dar acesso a todos, sem exceção.
Ao desenvolver uma plataforma para publicação de acervos em rede, não poderíamos deixar essa preocupação de lado e por isso estamos trabalhando para que o tema padrão do Tainacan seja o mais acessível possível.
Como referência, estamos utilizando a cartilha do Governo Federal de recomendações de acessibilidade, o eMAG (http://emag.governoeletronico.gov.br/) junto com os padrões oferecidos pela WAI – Web Accessibility Initiative (http://www.w3.org/WAI/), grupo mantido pela W3C (http://www.w3.org/).
Nest post iremos apresentar as melhorias que estão sendo implementadas e que, em breve, estarão disponíveis para todos os usuários do Tainacan.
Melhorias
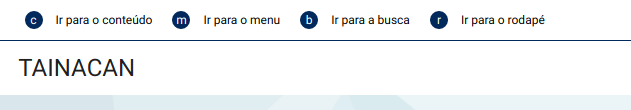
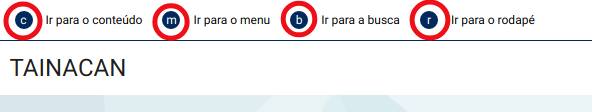
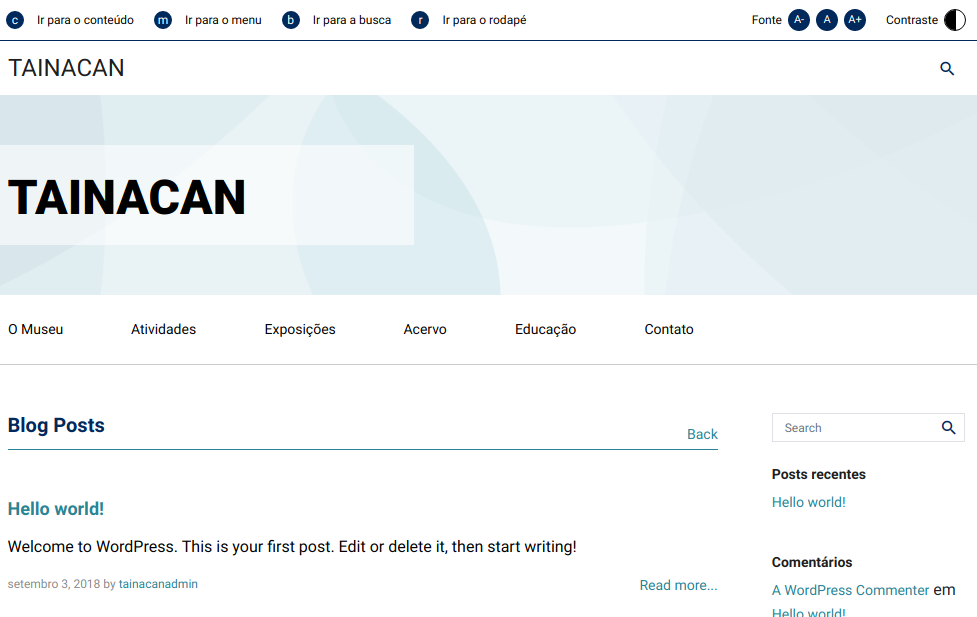
Um dos recursos exigidos pelas normas de acessibilidade é que toda a navegação possa ser feita via teclado. Sendo assim, o tema foi otimizado para navegação com softwares leitores de tela. Além disso, no topo do site foi implementada a barra de acessibilidade. Para os portadores de necessidades visuais, os primeiros links que serão lidos pelo software leitor de tela serão os links “Ir para o conteúdo”, “Ir para o menu”, “Ir para a busca” e “Ir para o rodapé”.

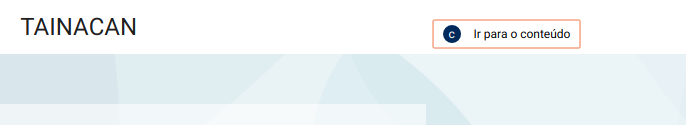
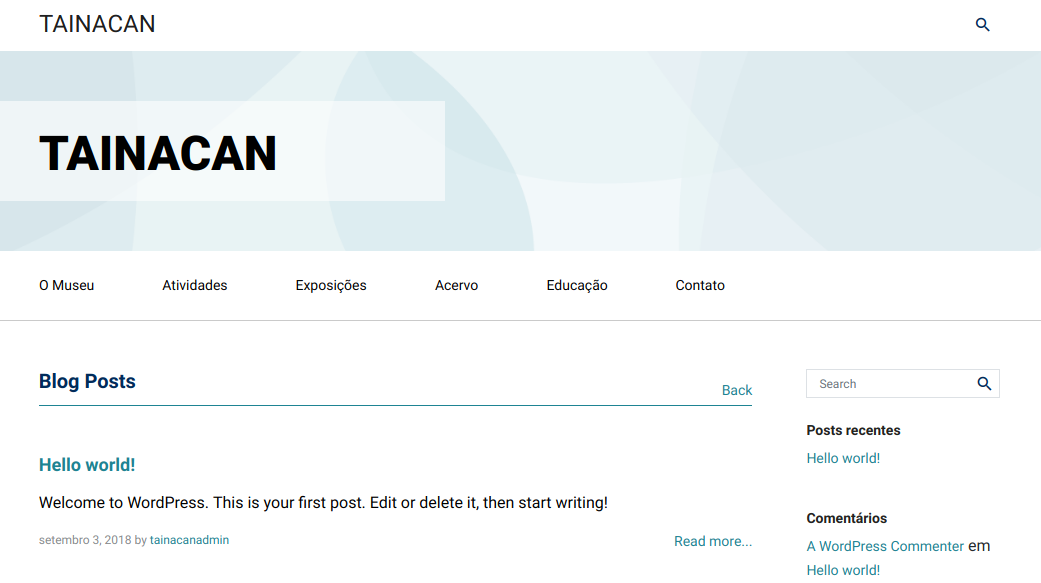
Caso não haja intenção de exibir a barra de acessibilidade, há a opção de deixá-la escondida. Os itens aparecerão na tela somente quando o usuário navegar por eles, utilizando a tecla TAB.

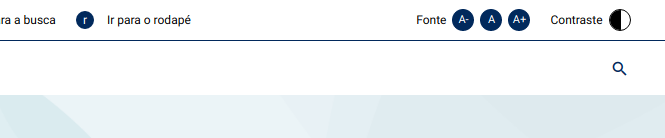
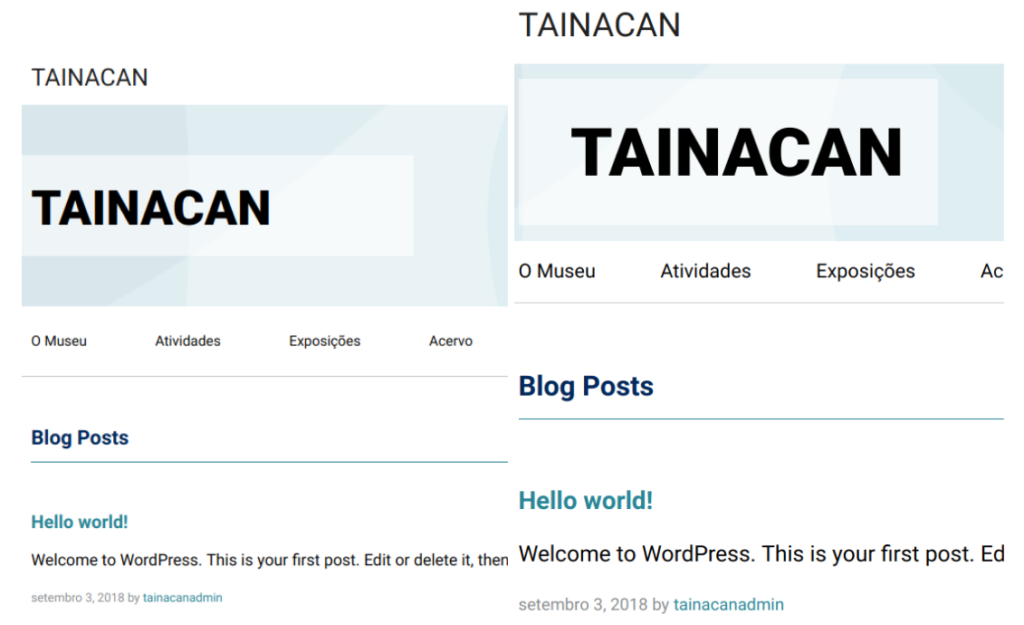
Além dos links de navegação, outras funcionalidades foram implementadas: Manipulação do tamanho das fontes (Botões A-, A e A+) e alteração das cores do tema para preto e branco, para auxiliar portadores de baixa visão, utilizando o botão “Alto Contraste”.



Todas essas opções receberam também teclas de atalho para facilitar o acesso às funcionalidades e conteúdos. As teclas variam de navegador para navegador. Podemos citar as teclas do Google Chrome como exemplo: alt + a letra correspondente ao atalho.

Aumentando a identidade do código
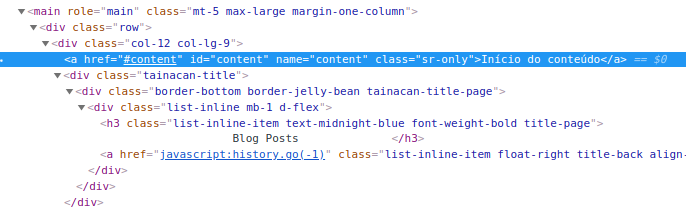
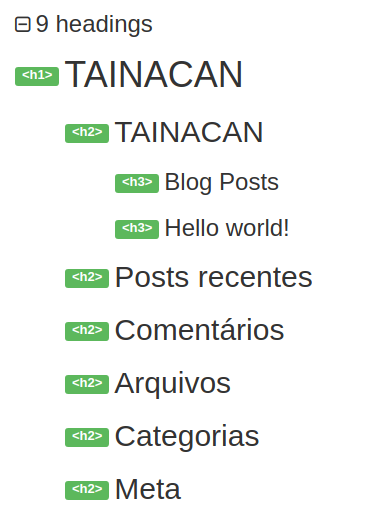
O nível de semântica na marcação da informação também foi elevado. É extremamente importante se valer das tags existentes na especificação do HTML, assim outros agentes poderão consumir o documento de forma mais racional, garantindo maior compatibilidade entre plataformas, assim como um rankeamento melhor em mecanismos de busca (como o google, que busca a informação de maneira similar a um usuário portador de necessidades visuais).
Evitando a barreira da tecnologia
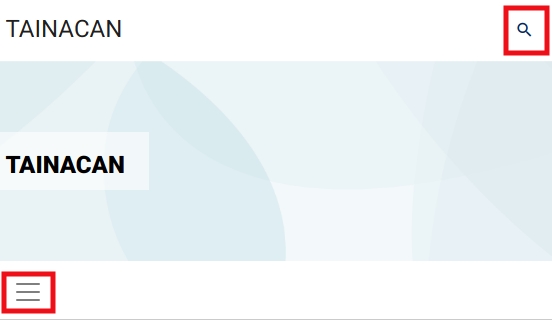
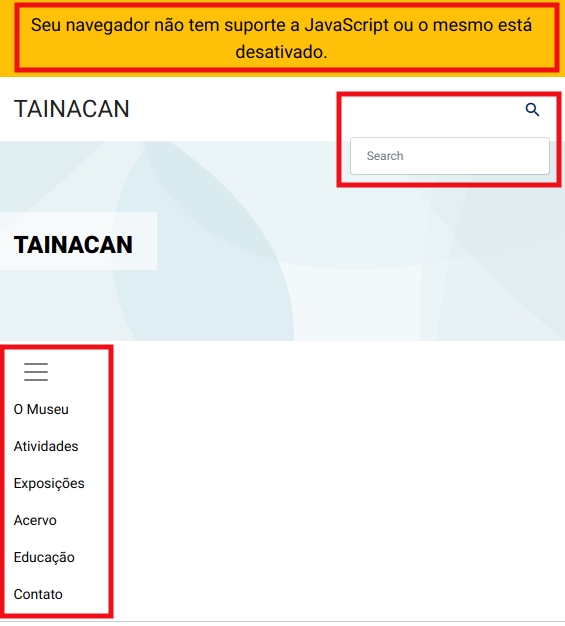
Em projetos que utilizam javascript, é muito comum encontrar a obstrução por tecnologia para os serviços oferecidos. Isso acontece toda vez que um usuário utiliza um navegador que não tenha suporte a javascript ou o mesmo esteja desativado. Sem o auxílio dessa tecnologia, é comum parte da informação permanecer inacessível ao usuário (como por exemplo, um menu de navegação mobile que é exibido com um clique, via javascript. Sem a presença dessa tecnologia, muitas vezes o navegador exibe somente o botão do menu, deixando todos os links de navegação escondidos, impedindo assim o usuário de ter acesso à toda informação).

Para resolver esse problema, é utilizado o princípio da degradação suave (graceful degradation, no inglês) na apresentação de alternativas de acesso. No exemplo citado anteriormente, a degradação suave faria com que o menu de navegação e o campo de busca fossem exibidos sem necessidade alguma de intervenção do usuário, degradando um pouco o layout do tema, mas disponibilizando toda a informação antes escondida. Além disso, é exibido um aviso ao usuário informando que a tecnologia está ausente.

Exibindo o mesmo resultado em todos os navegadores
Foi garantida uma apresentação visual homogênea entre todos os agentes de usuário, ou em outras palavras, foi obedecido o conceito cross-browser, como é mais conhecido(se adequar a diferentes navegadores, sem alterações das suas funcionalidades originais e independentemente da tecnologia que foi utilizada).



Melhoria na navegação via teclado
Foram inseridas pequenas descrições da estrutura do documento no código. Desta forma, será facilitada a compreensão de portadores de necessidades visuais sobre a diagramação da página, tornando possível imaginar a disposição dos elementos sem que isso interfira no visual do tema, pois estes textos estarão ocultos, visíveis apenas para softwares leitores de tela.

Também foi oferecida uma navegação de teclado mais objetiva, facilitando o uso de elementos como a busca do site e também uma hierarquia de títulos que permita ao usuário mudar o local de leitura sem se perder.

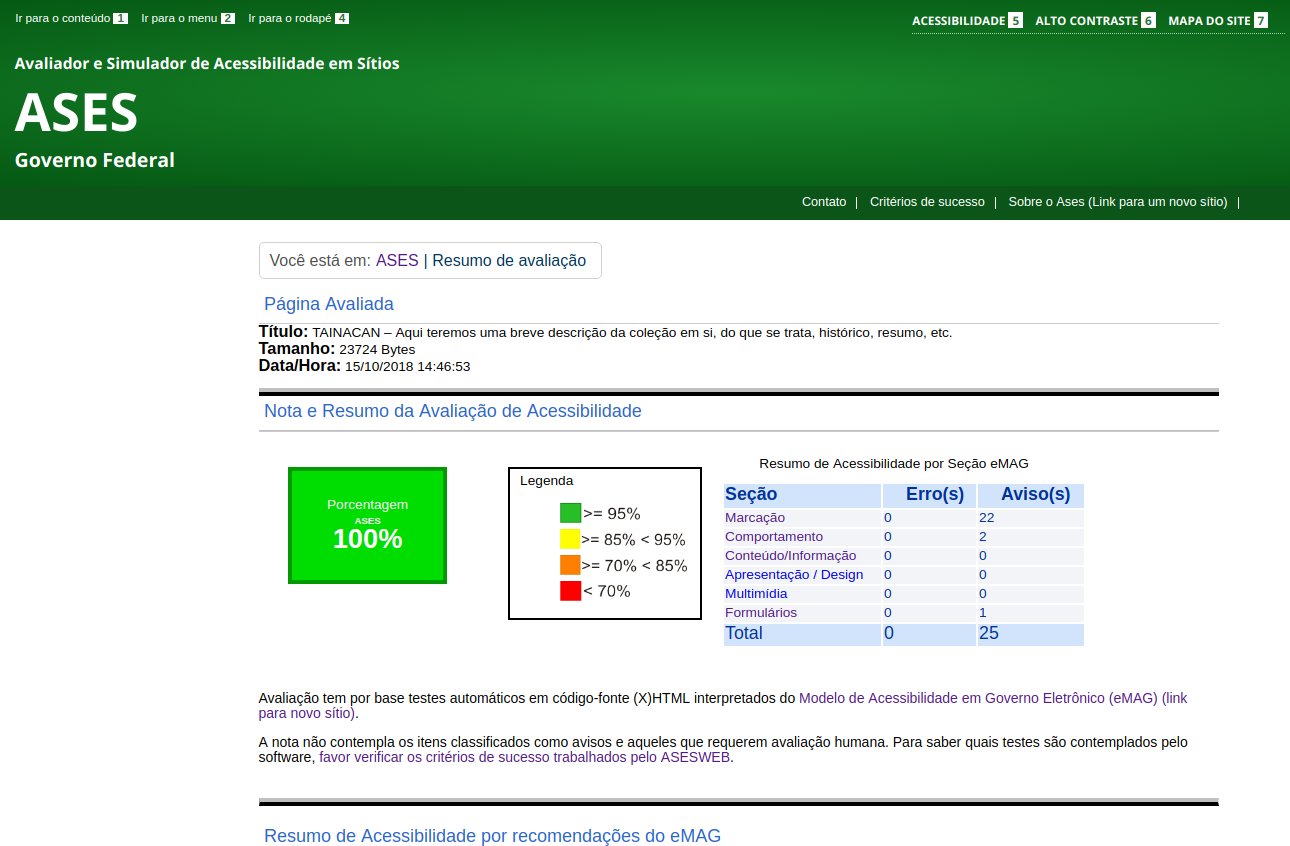
E por último, o tema foi testado por validadores de acessibilidade humanos e não humanos, ganhando a nota máxima nesse último. Vale lembrar que o esforço para torná-lo acessível é algo constante e que não cabe apenas a testes automáticos. Contudo, o tema fica cada vez mais próximo do usuário, tanto com necessidades, quanto sem, pois a acessibilidade melhora o uso de maneira geral, garantindo uma qualidade maior para todos.



Olá, baixei o tema mas não contem essas acessibilidades
Olá Danielle, tudo bem?
Um tempo após o desenvolvimento desta barra, optamos por usar uma solução mais genérica que poderia vir a funcionar com os diversos plugins e páginas que podem ser usados no tema. Atualmente, estamos recomendando, além do uso tema, este plugin aqui:https://wordpress.org/plugins/pojo-accessibility/
Claro que ele por conta própria não vai resolver todas as questões, mas estamos trabalhando para que o que cabe ao tema – a ao plugin Tainacan – seja tratado, portanto se você encontrar algo que queira nos reportar para melhorarmos, sua contribuição será muito bem vinda!
Att,
Mateus.