Conteúdo
- 1 Novidades
- 2 Melhorias
- 2.1 Refatoração da Busca Avançada
- 2.2 Reorganização da Tela de Edição do Item
- 2.3 Redefinição do Botão de Atualizar e Status
- 2.4 Modo de Navegação com Foco nos Metadados
- 2.5 Filtro de Metadados Obrigatórios
- 2.6 Redistribuição da Tela de Configuração da Coleção
- 2.7 Descrição e Placeholders de Metadados
- 2.8 Relacionamento entre Itens Rascunho
- 2.9 Filtros que Começam Desabilitados
- 2.10 Novo Tamanho de Imagem: tainacan-large-full
- 2.11 Modo de Visualização Masonry com Imagens Maiores
- 2.12 Opção de Tamanho da Imagem nos Blocos
- 2.13 E muito, muito mais!
- 3 Para Desenvolvedores
- 4 Baixe Já!
Pareceu que foi uma vida, mas depois de muita espera, finalmente as seções de metadados chegaram ao Tainacan! Esta versão inicia o ciclo da 0.19 com foco neste recurso, mas também trás algumas importantes melhorias e refatorações que deixarão o plugin mais preparado para este que acreditamos, será nosso último grande passo antes da 1.0.
Novidades
Seção de Metadados
Desde o primeiro caso de uso do Tainacan, ficou claro para nós que um objeto digital não se limitaria a ser descrito por um, dois, ou cinco metadados apenas.
O potencial do Tainacan está justamente nesta flexibilidade que te dá ferramentas para descrever um item com 10, 20, às vezes quase uma centena de metadados. O problema disso é que a lista de metadados de um item tende a crescer muito, de modo que na hora de se mostrar eles para o público muitas vezes temos… bom… uma linguiça de texto.
Visando permitir melhores agrupamentos e separação destes dados todos, criamos a Seção de Metadados, um novo nível na hierarquia de informação do seu acervo.
Por padrão, todo metadado existente já estará contido em uma seção “padrão” denominada simplesmente Metadados. Na tela de Edição de Metadados da sua coleção, você pode criar uma nova seção usando o novo botão disponível abaixo dos tipos de metadados. Note que ele também pode ser arrastado e soltado no lado esquerdo.
A seção pode ter nome e descrição que serão vistos na tela de edição, de maneira similar aos dos metadados. Mas o mais importante, ela terá metadados “filhos”, que ficarão contidos dentro dela. Você pode tanto adicionar novos metadados à seção, quanto arrastar os metadados de uma seção para outra, deixando os dados organizados como preferir.
Com suas seções salvas, vá para a página de edição de um item e veja como os seus metadados agora estão contidos nelas. Preencha alguns itens, vá para página pública do item, e você poderá ver suas informações agora hierarquizadas neste novo padrão de organização.
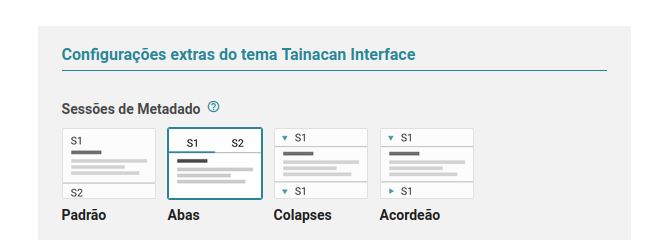
Mas espera, é só isso? Não, calma! Esta é a apenas a parte estrutural da coisa. O que esta nova organização nos permite vai bem além de simples divisões entre os metadados. Por isso criamos algumas visualizações de demonstração, implementadas nas versões mais recentes do tema Tainacan Interface e do plugin de suporte para o tema Blocksy. No primeiro, você poderá acessar as novas configurações na tela de edição da coleção. No segundo, estará no menu personalizar. Vamos demonstrar com o Tainacan Interface:

Temos então, duas novas possibilidades: a de ver as seções organizadas em abas ou em painéis expansíveis (chamamos de “Acordeão” quando apenas um painel pode estar aberto por vez, e “Colapses” quando vários podem ser abertos ao mesmo tempo). Salvas estas configurações, acesse a página do seu item para ver como seus dados podem ser apresentados agora.
Isto é apenas o básico do que podemos criar. Para desenvolvedores, as seções de metadado serão uma verdadeira mão na roda para se criar layouts muito mais ricos na hora de se exibir os itens. Vide exemplos como o do FILE Archive que personalizou bastante suas telas. As seções ajudarão a priorizar informações, organizar melhor seus formulários e de quebra, cumprem um papel que muitas vezes vinha erroneamente sendo feito pelo Metadado Composto, que tem objetivos diferentes do ponto de vista da estruturação da informação.
Bloco de Galeria de Mídias do Item
Se hoje dependemos de configurações de temas compatíveis com o Tainacan para mostrar nossos itens de maneira apropriada, o futuro é bem mais brilhante, e acreditamos que qualquer tema vai poder exibir listas e itens do Tainacan com a mesma riqueza que o Tainacan Interface e o Blocksy fazem. Parte do movimento necessário para se chegar neste objetivo, envolve criarmos blocos Gutenberg que mostrem os conteúdos que geralmente encontramos em uma página de item. O primeiro deles, é claro, é a galeria de mídias, como nos referimos ao componente que renderiza o Documento e os Anexos de um item. É ela que oferece um modal com Zoom e uma navegação em carrossel entre cada mídia, seja esta uma imagem, vídeo, texto, conteúdo incorporado (YouTube, Google Maps), etc.
Para inserir uma galeria de mídias em uma página ou post, basta procurar pelo novo bloco e selecionar qual item você quer mostrar ali. Uma vez selecionado, você verá os documentos e anexos aparecerem como um carrossel.
Note que, como em outros blocos, este bloco não terá todos os recursos interativos no editor, é preciso publicar a página para ver o carrossel e o zoom em ação. Existem também uma série de opções que podem ser customizadas. Você pode escolher exibir apenas um carrossel com pequenas imagens que abrem o zoom quando clica, ou pode exibir o carrossel superior (principal) com as miniaturas embaixo cumprindo um papel de navegação. Opções de tamanho, espaçamento e cores, também estão disponíveis nas configurações do bloco na barra lateral.
Como dissemos, este é um primeiro passo para uma futura construção da página de itens no editor. Fiquem de olho nos próximos lançamentos!
Melhorias
Refatoração da Busca Avançada
Um recurso certamente pouco explorado mas que possuía estranha interação é a Busca Avançada do Tainacan. Após algumas discussões sobre a funcionalidade deste componente, mudamos seu comportamento para ter menos um aspecto de “outra página” e mais a cara de um painel que surge com opções de filtragem. Junto com isso vieram algumas correções de erro que podem ser notadas pelos usuários mais frequentes:
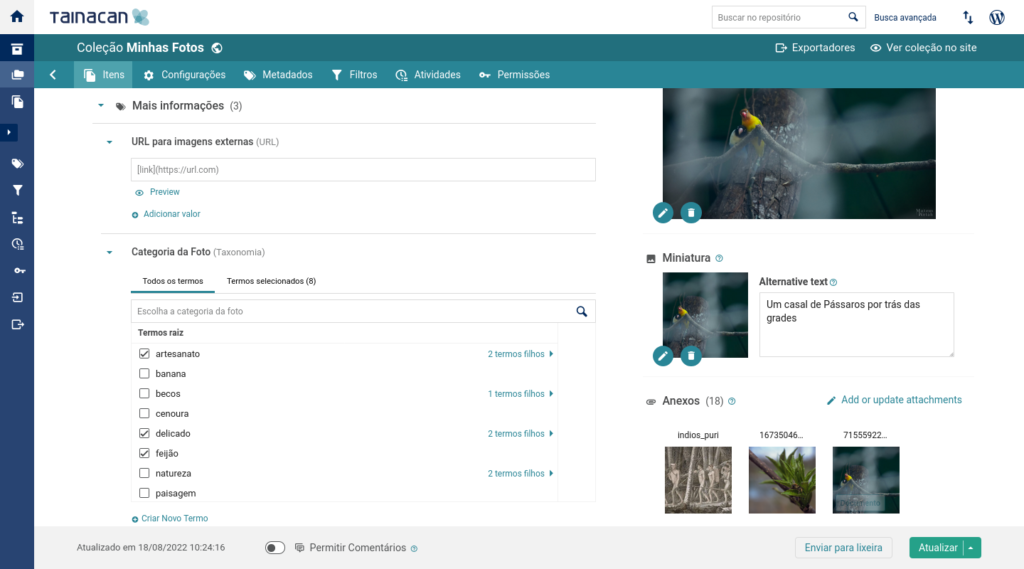
Reorganização da Tela de Edição do Item
O layout da tela de item sofreu algumas mudanças para a chegada das seções. Uma das mais impactantes é que os Anexos foram (na verdade voltaram) para baixo do Documento e da Miniatura. Isto visa deixar os componentes de mídia mais próximos um dos outros, e reforçar o aspecto de que o próprio Documento pode ser um anexo. Antes escondidos em uma aba, os anexos agora tem este novo espaço para serem acessados pelos usuários que precisarem.

Se esta mudança não te agradar, é possível configurar esta localização por um meio de um parâmetro que está disponível para desenvolvedores (vide mais abaixo as novidades para desenvolvedores), mas que em breve terá também seu lugar na interface visual. Por fim, para reduzirmos de vez o espaço vertical anterior à seção de metadados, mandamos o botão de habilitar comentários para o rodapé cinza.
Redefinição do Botão de Atualizar e Status
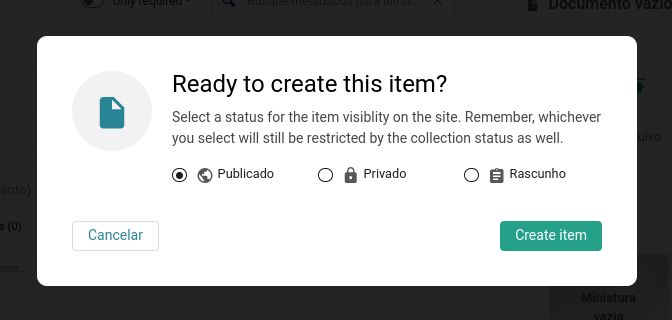
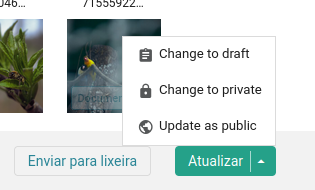
A mudança descrita acima nos ajuda a diminuir o espaço vertical consumido até que se tenha acesso à lista de metadados. Isto beneficia telas de laptops menores, e é algo que temos buscado bastante no Tainacan. Outro passo para isso vem com uma mudança no fluxo de publicação do item. Agora, ao se criar um novo item, ao invés de se ver os dois botões de radio (público e privado), o usuário verá um botão “Criar item” que por sua vez chamará um diálogo com as reais opções de status que ele tem: público, privado e rascunho.

Escolhido um dos três, a próxima vez que o usuário acessar a tela de edição do item, o botão atualizar conterá as possíveis opções de mudança de status, se assim for desejado. Seu comportamento padrão, é de atualizar o item no status atual. Caso queira mudar, um dropup (menu que surge acima do botão) de opções pode ser acessado na setinha ao lado do botão.

Esta mudança visa não só reduzir o número de botões no rodapé, mas também introduzir um fluxo de publicação que é mais próximo de como o WordPress trabalha. Público, Privado e Rascunho, são todos status que um item pode receber, e a separação do último dos dois primeiros gerava uma certa confusão sobre a visibilidade do item.
Estamos aguardando feedback sobre este design e se tudo der certo, vamos migrar outros formulários do Tainacan para algo similar.
Se você é um dos usuários com 50 metadados para preencher no seu item, esta é pra você. Começou como um recurso pensado para telas pequenas, de celular, mas trouxemos para todas as telas. Ao se clicar no botão “Começar modo de foco”, acima da lista de metadados, outros elementos da interface perderão destaque, e você poderá navegar metadado por metadado, clicando nas setas do rodapé:
Filtro de Metadados Obrigatórios
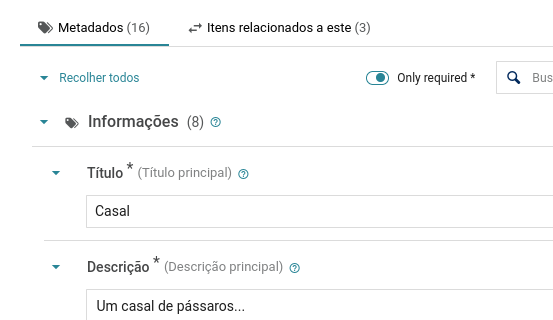
Também na tela de edição do item, agora você pode habilitar um filtro para ver apenas os metadados obrigatórios, te ajudando a priorizar o que deve ser preenchido de imediato:

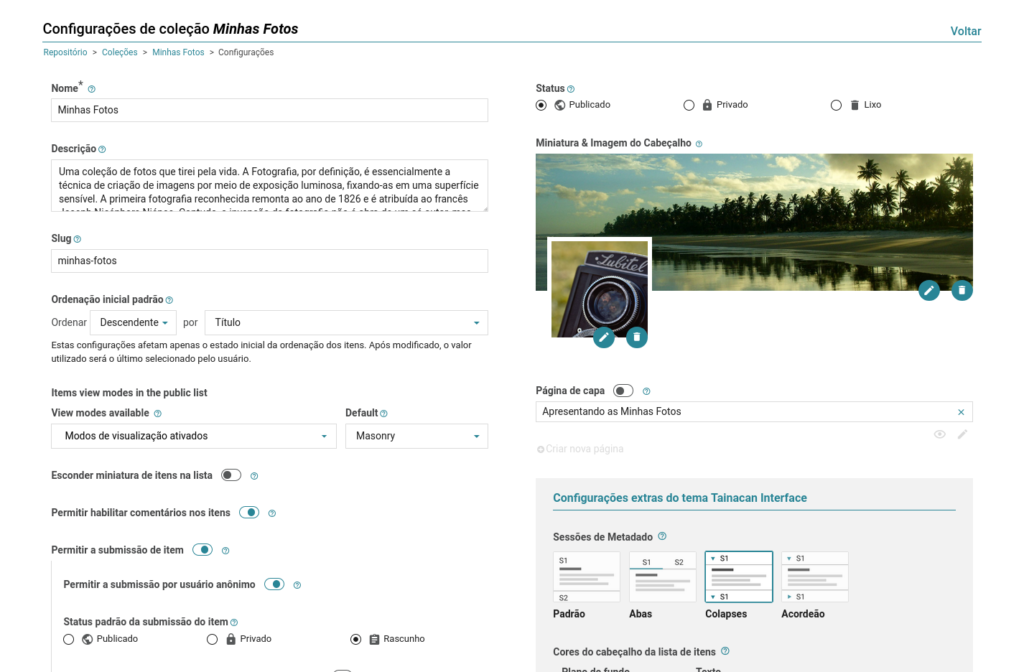
Redistribuição da Tela de Configuração da Coleção
O formulário de configuração da coleção também sofreu alguns ajustes. Em grande parte são mudanças na ordem em que as coisas são apresentadas, para dar espaço às configurações das seções de metadado. O mais notável será o posicionamento da imagem de capa e da miniatura sobrepostos. Como o próprio campo de ajuda dessa seção deixará claro, a ideia é reforçar que a imagem de capa cumpre um papel mais decorativo enquanto a imagem de miniatura é aquela que vai representar a coleção em listagens.

Descrição e Placeholders de Metadados
Duas novas opções estão disponíveis na configuração dos metadados. A primeira permite que a descrição dos metadados, comumente exibida dentro de um balãozinho flutuante (tooltip) com o símbolo de ?, agora seja mostrada logo abaixo do nome do metadado. Esta opção já existia para o bloco de submissão de itens e agora está presente também na tela de edição dos itens. E para orientar ainda mais este preenchimento, estamos também permitindo que os placeholders (ou campos reservados) dos metadados que possuem um campo de texto sejam configurados. Assim você pode escrever orientações que ajudem quem está preenchendo os metadados com exemplos como “Digite aqui o nome completo…”.

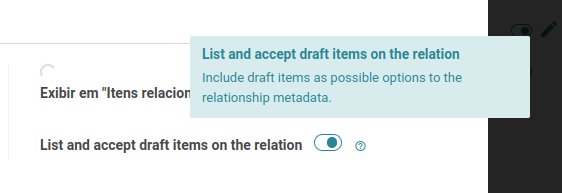
Relacionamento entre Itens Rascunho
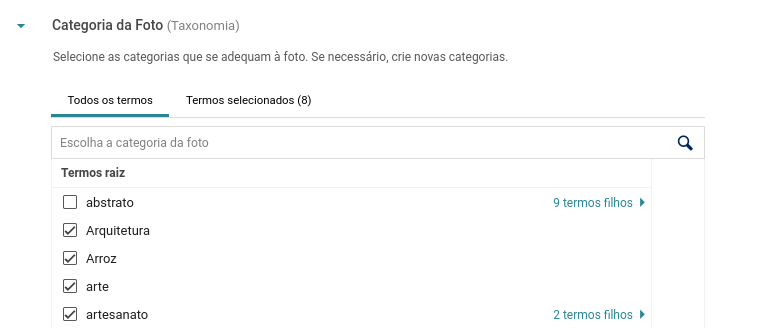
Uma nova opção está disponível para o metadado de relacionamento. Agora você pode estabelecer vínculos com itens mesmo que estes estejam em rascunho. Com isto, mesmo se o seu fluxo de edição ainda não permitir a publicação de um item, você já pode deixar a relação pronta.

Filtros que Começam Desabilitados
Filtros que exibem uma lista de possíveis valores em checkbox agora possuem uma nova opção: Começar desabilitado. Isto implica que na lista de filtros, estes estarão colapsados e com uma opacidade um pouco menor. Somente ao se clicar nele uma primeira vez é que as facetas com os possíveis valores serão exibidas. A motivação para isto é uma questão de performance: as facetas pesam bastante a busca e uma lista de filtros cheia desses pode impactar no tempo de resposta. Por isso se você quer mostrar vários filtros deste tipo sem deixar sua listagem lenta, sugerimos usar esta opção que não deixa de dar para o usuário a possibilidade de ver mais informações.
Novo Tamanho de Imagem: tainacan-large-full
Hoje, imagens enviadas para o Tainacan geram no banco três tamanhos de imagem novos: tainacan-small, tainacan-medium e tainacan-medium-full. Estes tamanhos são usados pela interface em diferentes contextos. A partir da versão 0.19, um novo tamanho será gerado, o tainacan-large-full, uma versão não cortada da imagem de aproximadamente 480x860px, que poderá ser usada nos blocos e em outros situações onde os cortes anteriores não eram suficientes, como por exemplo…
Modo de Visualização Masonry com Imagens Maiores
No nosso modo de visualização Masonry, a quantidade de colunas por tela sempre deixou as imagens pequenas e os títulos frequentemente geravam muitas quebras de linhas. Baseando-se em outras interfaces de repositórios digitais que encontramos pela web, resolvemos diminuir este número de colunas – portanto aumentar o tamanho da imagem – tirando proveito do novo tamanho de imagem disponível pelo Tainacan. Isto deve dar mais destaque para as mídias. Caso sua coleção tenha sido criada antes da existência do novo tamanho no banco, será usado o recorte large que o próprio WordPress gera.
Se você não gosta deste novo layout, pode voltar ao antigo através de um filtro que pode ser passado em código, que será disponibilizado na Wiki do Tainacan.
Opção de Tamanho da Imagem nos Blocos
Os blocos do Tainacan que listam itens e coleções ganharam uma nova opção, que permite que seja escolhido o tamanho e recorte de imagem a ser carregado neles. Esta opção substitui a opção que “forçava o recorte” de imagens anteriormente. Com isso, o usuário pode escolher o tamanho mais apropriado a depender do contexto em que a lista está sendo exibida.
E muito, muito mais!
- Atualização das bibliotecas de carrossel e da galeria com zoom;
- Substituição da biblioteca de tooltips;
- Atualização da biblioteca que mostra documentos PDFs embutidos;
- Diversas melhorias na responsividade da página de edição do item para telas pequenas;
- Exibição do metadado composto dentro de relacionamentos;
- Mais destaque para o campo de texto alternativo da imagem de miniatura;
- Botão de ordenar na lista de metadados e de filtros (para quem não gosta de ficar usando arrastar e soltar…);
- Exibição de um rótulo indicando qual dos anexos é o documento;
- Cabeçalho fixo nas listagens de Atividades, Processos e Permissões para facilitar a busca caso haja scroll vertical na tela.
Para Desenvolvedores
Como já mencionado neste post, esta versão introduz algumas novas opções que podem ser acessadas por código. Em particular temos:
- Novos filtros Javascript: Agora temos hooks client-side para se adicionar elementos em diversas seções da lista de itens, além de customizar algumas opções como o layout do masonry;
- Novas template tags para a seção de metadados: Desenvolvedores de temas terão bastante flexibilidade para criar layouts novos para a página do item usando a função que lista as seções de metadados;
- Novas configurações para mudar o Admin do Tainacan: Um novo filtro permite que sejam passadas mais de 90 variáveis de customização do painel administrativo do Tainacan. Estes filtros incluem em especial opções para esconder elementos, deixando a interface mais simples a depender do contexto do usuário;
- Form hook por metadados específicos. O filtro que passa form hooks recebe agora um parâmetro extra se forem adicionados elementos de formulário ao metadado ou à seção de metadados. Desta forma, é possível implementar opções para certos tipos de metadados, por exemplo.
- Novo form hook para o formulário de permissões de função de usuário: Assim com metadados, filtros, coleção e itens, agora o formulário onde editamos permissões de usuários também pode ser estendido com novos campos via código.
Baixe Já!
A versão 0.19 do Tainacan já está disponível. Você pode baixá-la ou atualizar diretamente pelo seu painel WordPress: