Conteúdo
Esta semana está cheia de novidades! Após anunciarmos nosso novo espaço de discussão em comunidade, o Discourse, e fazermos um esquenta para o lançamento da versão 0.18 do plugin com a versão de testes, temos mais uma boa nova: Diga olá para a versão 2.3 do Tema Tainacan Interface.
Novidades
Começamos pelo que há de novo, com um pequeno aviso: o recurso que vamos apresentar a seguir, depende do Tainacan 0.18, por isso só vai ter estas funcionalidades com pelo menos esta versão do plugin ativa.
Nova galeria de mídias
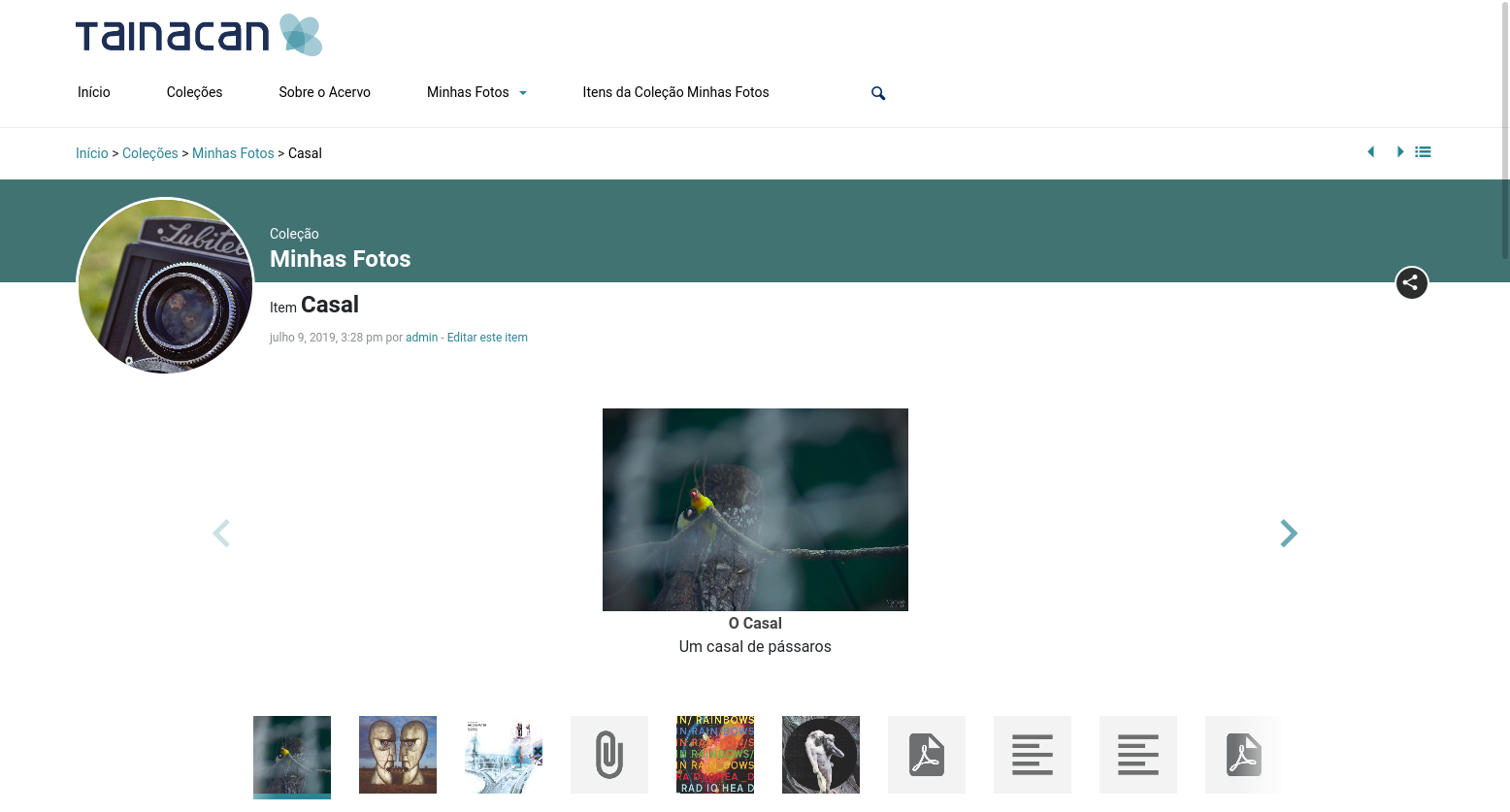
Na página do item do Tainacan, é de extrema importância a apresentação do Documento e dos Anexos. Recentemente, criamos inclusive opções para se exibir os estes elementos juntos em um só carrossel, o que batizamos de “Galeria de Mídias” ou “Sessão Documentos”. Esta opção deixava de mostrar os anexos em uma modal quando clicados e sim mostrava-os ao centro do documento. Muita coisa poderia ser melhorada ali, mas logo fomos percebendo que este recurso deveria estar disponível de maneira mais fácil para vários temas. Por isso agora é de responsabilidade do plugin gerar este conteúdo, o que nos deu a oportunidade de acrescentar alguns recursos bem interessantes. Mas vamos por partes:
Carrossel de anexos
No modo padrão, os anexos se encontram separados do documento. Desta maneira, o carrossel de anexos, exibirá miniaturas correspondentes ao tipo de documento. Ao se clicar nesta miniatura, abre-se a nova modal, que dá mais destaque para o conteúdo de iframes como arquivos PDFs e vídeos do YouTube. Mas mais importante que isso, se seu anexo for uma imagem e esta for maior que a tela, ícones de Zoom aparecerão, e um clique bastará para aproximar a imagem. Você também pode colocar o carrossel em tela cheia para ficar em exibição no seu monitor.
Galeria de mídias
Já quando utilizado o modo Sessão Documentos, em que documentos e anexos estão no mesmo carrossel, o comportamento muda: um clique no carrossel vai mudar qual o slide que aparecerá acima do carrossel, no centro. Já um clique na área acima, abrirá o modal, permitindo que o Zoom seja aplicado, por exemplo, no documento principal também.
Novas opções da galeria
Mais importante que isto, esta galeria vai permitir que nesta (e em futuras versões), mais opções sejam disponibilizadas. Por hora, o que nós temos acessando o menu “Personalizar” -> “Página do Item do Tainacan” -> “Documento e anexos do Item”:
- Altura máxima do carrossel principal (e do documento, caso esteja separado do anexo);
- Largura máxima dos itens do carrossel inferior;
- Mostrar ou não os títulos dos anexos no carrossel inferior;
- Mostrar ou não o título no carrossel principal;
- Mostrar ou não a descrição no carrossel principal;
- Mostrar ou não a legenda no carrossel principal;
Vejamos como mudamos a página com estas opções:
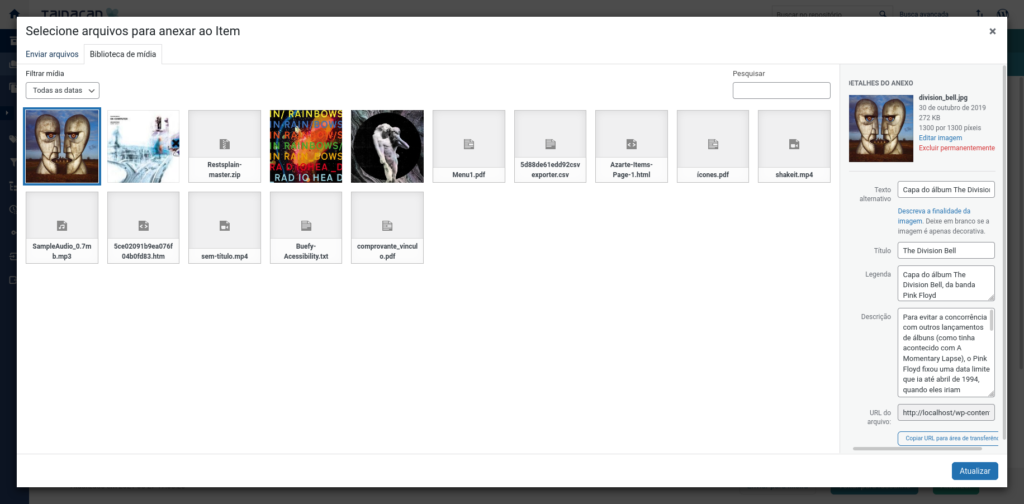
Note que antes, não era possível se ter descrição e legenda dos anexos em lugar algum na interface. Este novo recurso vai finalmente exibir estas informações, que podem ser configuradas pelo modal de mídia do WordPress, na tela de edição do item.

Na página de uma coleção do Tainacan, acima da listagem de itens temos um grande banner que é definido nas configurações da coleção. Este banner pode parecer grande ou mesmo exagerado, dependendo do tipo de imagem que você quer mostrar ali, por isso agora estamos permitindo que seja definida a altura máxima do mesmo. Basta ir em “Personalizando” -> “Página de Lista de Itens do Tainacan” -> “Cabeçalho da coleção” e colocar a altura que preferir:
Novas opções para o cabeçalho do site
Maaas, não só de Tainacan vive o Tainacan Interface. Um tema WordPress certamente precisa ter diferentes opções para atender aos seus diversos usos. Por muito tempo tivemos limitadas opções para configuração do cabeçalho do site, mas hoje vamos dar um trato nisso:
Alinhamento dos elementos do cabeçalho
Em “Personalizar” -> “Opções do cabeçalho do site” -> “Layout e elementos do cabeçalho”, algumas configurações nos aguardam. A primeira é um seletor com três opções, que muda como a Logo e o Menu principal se distribuem na linha do cabeçalho:
- Uma linha, espaçado – É o padrão do tema, deixa a logo para esquerda e o menu para a direita;
- Duas linhas, para a esquerda – Desce o menu para uma segunda linha, alinhada à esquerda com a logo, ideal para sites com menus maiores;
- Duas linhas, centralizado – Desce o menu para uma segunda linha e centraliza os elementos, uma boa escolha caso a logo deva ganhar mais destaque e espaço;
Vejamos alguns resultados:
Altura mínima do cabeçalho, tamanho da logo
Basta alguns experimentos com as novas opções de layout que logo surge uma necessidade de se ajustar o tamanho dos elementos ali. Para começar, podemos querer alterar a altura mínima do cabeçalho, garantindo mais espaço para a logo ocupar. Também podemos querer limitar o quanto a logo vai crescer no espaço que ela tem. Para isso, mudamos a sua largura e altura máxima:
Cabeçalho fixo com scroll
Por fim, uma configuração frequentemente encontrada em sites é a de ter um cabeçalho fixo no topo do site, que permanece visível ao se descer com o scroll da página. Basta ativar esta configuração que os usuários continuarão a ter o menu de fácil acesso ao navegar no site:
Banner do site
Logo abaixo do cabeçalho do site está o Banner do site, que aparece em todas as páginas “não-tainacan”. Este banner, cuja imagem é configurada no menu Personalizar, agora pode ter imagens dinâmicas, de acordo com a página ou post. Indo em “Personalizar” -> “Imagem do cabeçalho”, você encontra a opção “Exibir imagem de destaque do post ou da página no banner do cabeçalho”, que faz exatamente o que está descrito:
Rodapé
O rodapé não ficou de fora e também tivemos algumas novidades para ele:
Customização da logo do rodapé
No canto inferior direito de todo tema Tainacan está a nossa logo, que sempre foi meio limitada. Agora, esta logo pode ser removida, trocada por outra imagem e pode se comportar como um link para algum site, como por exemplo, este aqui 😉
Mais de uma linha de widgets no rodapé
Finalmente, melhoramos a responsividade deste rodapé permitindo que, caso muitas widgets sejam inseridas, seu layout gere mais de uma linha. A quantidade de widgets por linha vai depender do tamanho da tela e do espaço disponível:
Melhorias e Correções
Além destas novidades, fizemos alguns ajustes que valem nota:
- Redistribuição de algumas funcionalidades no painel Personalizar, para melhor acomodar a chegada de novas funções;
- Remoção de tamanhos de recorte de imagem desnecessários, que ocupavam mais espaço no disco;
- Exibição de atributos
altem imagens de algumas listagens (importante para acessibilidade do site); - Melhoria na performance do carregamento de arquivos
.css; - Melhorias no estilo da barra de busca dentro do rodapé;
- Aviso de quanto o Tainacan está desativado para quem habilitou o tema;
- Correção da exibição da versão mobile das widgets no rodapé;
- Correção de erros nos caminhos de navegação (breadcrumbs);
Baixe Já!
Esperamos que com estas novidades o Tainacan Interface possa atender cada vez mais as suas necessidades de customização. A versão 2.3 já está disponível, você pode baixá-la ou atualizar diretamente pelo seu painel WordPress: