Conteúdo
Olá comunidade!
Após algumas semanas cheias de novidades, com novas versões do plugin Tainacan e do tema Tainacan Interface, além de anunciarmos nosso novo fórum de discussão, temos mais uma boa nova para vocês.
Como explicamos em nossa Wiki, o Tainacan gera algumas páginas especiais no seu WordPress, o que requer que desenvolvedores façam ajustes para tornar um tema “compatível” com estas telas, tirando proveito máximo de todos os recursos que o plugin oferece. Estes ajustes costumam ser feitos por temas filhos ou por plugins, como o que vamos apresentar hoje.
Visando ampliar o uso do Tainacan para cada vez mais usuários, buscamos um tema que tenha bastante popularidade e permita configurar o seu site para as diversas demandas de customização que costumamos receber. Foi assim que descobrimos o Blocksy.

Com mais de 20.000 instalações ativas e avaliações extremamente positivas no repositório de temas do WordPress, o Blocksy realmente é um tema muito poderoso. Ele já vem com um design atraente e moderno, além de ser extremamente rápido e responsivo. Mas seu real valor está no esforço feito pelos desenvolvedores para incrementar o menu “Personalizar” do WordPress (o painel de customizações do tema) com controles ricos e avançados para facilitar os ajustes de diversas configurações disponíveis.
Cores, fontes, layouts em geral, tudo está acessível nos mínimos detalhes para que o site possa ser customizado ao máximo sem a necessidade de se mexer com código. Além disso, configurações diferentes podem ser feitas para certos tipos de páginas e posts… o que é uma boa notícia para o Tainacan.
Suporte Tainacan para Blocksy
Pesquisando por “Blocksy” ou “Tainacan” no repositório de plugins do WordPress, você facilmente encontrará o nosso novo plugin:
Tendo este plugin ativo, além é claro do Tema Blocksy e do plugin Tainacan ativo, seu menu personalizar vai oferecer uma série de novas configurações para customizar suas páginas de listagem de itens e de itens da coleção. Vamos por partes:
Diferentes configurações para cada coleção
A primeira grande novidade desta integração está no fato de que você pode ter diferentes configurações para diferentes coleções. Imagine ter por exemplo, uma cor de fundo para uma coleção de discos e outra para uma coleção de fotos? E que tal uma página de item com mais destaques para os metadados e outra com mais destaque para os anexos?
Graças ao recurso do Blocksy de ter uma configuração para cada tipo de post, você verá no menu personalizar um painel para cada coleção sua, além de, mais abaixo, um painel para as listagens de item nível repositório e nível termo de taxonomia.
Para cada coleção, na verdade, existem dois painéis: o da listagem de itens e o da página do item.
Opções das Listas de Itens
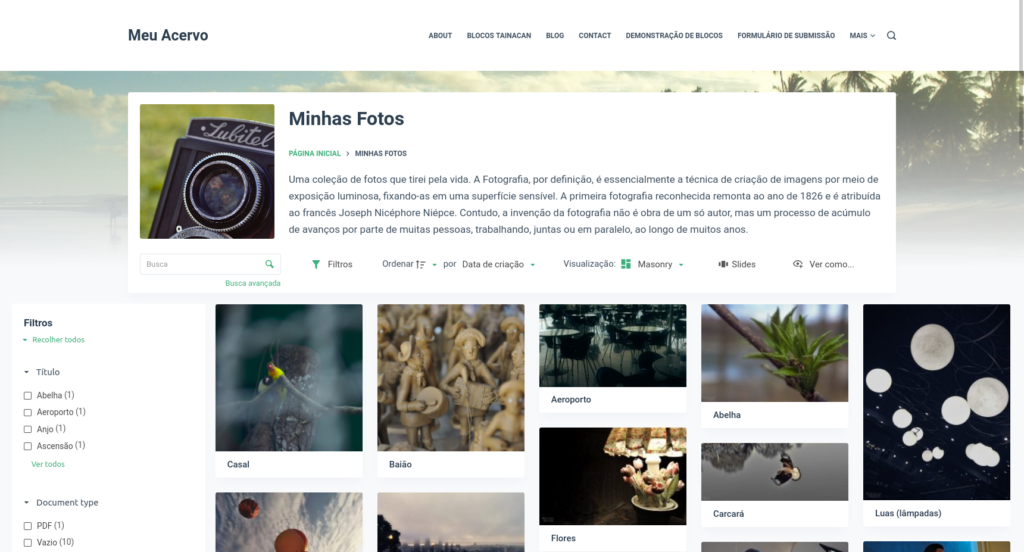
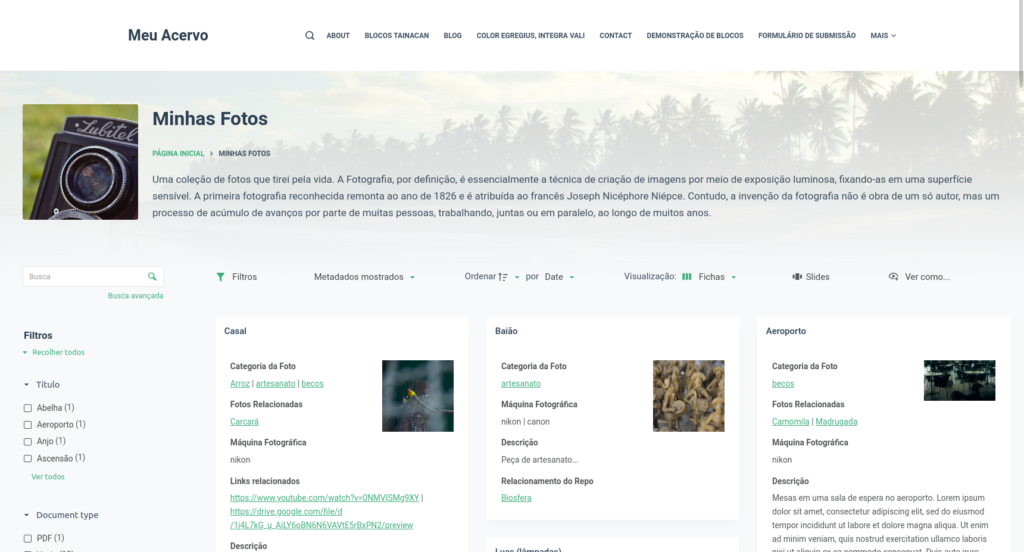
As listas de itens no Blocksy tem um visual inicialmente um pouco diferente do que geralmente vemos no Tainacan Interface, por exempo. A imagem de fundo da coleção, passa a ficar no fundo de uma caixa, servido apenas para adornar a sessão. Já a imagem de miniatura é quadrada e tem maior destaque. A caixa com os controles da lista está conectada à este cabeçalho e os itens e painel de filtros tem cor de fundo própria:

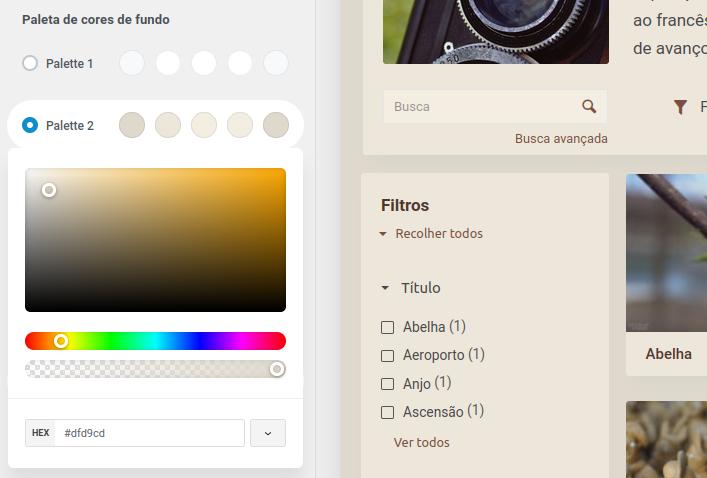
Então vamos as opções do menu personalizar para esta lista. De cara, você notará no final destes painéis as paletas de cores. Estas estão divididas em dois grupos: uma para cores de fundo e outra para textos. Já deixamos três paletas prontinhas pra você usar: a clara (padrão), a escura e uma sépia. Mas se você quiser escolher suas próprias cores, basta clicar nas bolinhas e mudar. Para se ter uma noção do que se está mudando, aqui vai um pequeno resumo de onde cada cor costuma ser usada:

- Cor 1 – Cor de fundo da página como um todo;
- Cor 2 – Cor de fundo dos “blocos” ou “cartões”, como os itens, painel de filtros e caixa de cabeçalho;
- Cor 3 – Cor de fundo dos itens quando se passa o mouse sobre eles;
- Cor 4 – Cor dos formulários e campos de entrada em geral;
- Cor 5 – A cor secundária, mais clara da paleta de cores, usada em tooltips e outros elementos de destaque;
E na paleta de cores dos textos:
- Cor 1 – Cor principal da paleta, usada para destacar links, ícones e elementos ativos;
- Cor 2 – Cor dos cabeçalhos como o da sessão “Filtros” e títulos de modais;
- Cor 3 – Cor dos rótulos dos formulários;
- Cor 4 – Cor das informações de menor peso como metadados não primários;
- Cor 5 – Cor de texto nos campos editáveis dos formulários;

Além disso, temos também configurações específicas das listagens de itens, já conhecidas dos usuários do Tainacan Interface, como por exemplo o tamanho do painel de filtros, se deve ou não ser exibido, a presença de paginação ou não, como os modos de visualização serão oferecidos, etc…
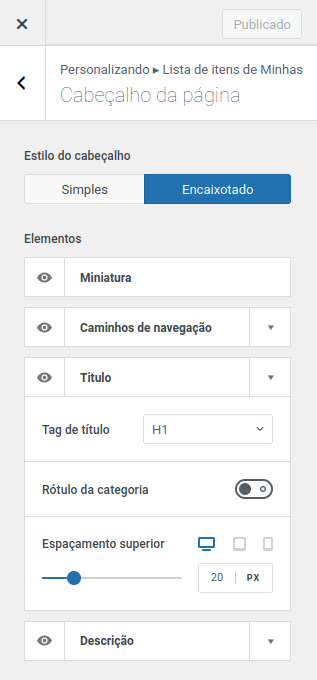
Mas não para por aí, você também pode editar na primeira sessão os elementos do cabeçalho da listagem, como a presença ou não de descrição da Coleção, caminhos de navegação e até mesmo o estilo da caixa onde estas informações aparecem.
E quanto às páginas de itens do Repositório e dos Termos de Taxonomia? Não se preocupe, elas também tem um espaço para suas configurações próprias, logo abaixo das opções das coleções.

Opções da Página do Item
Com relação à página do item, as opções são ainda mais variadas. Indo de baixo para cima, temos algumas configurações interessantes que o Blocksy oferece para posts e que podem ser desejadas aqui:
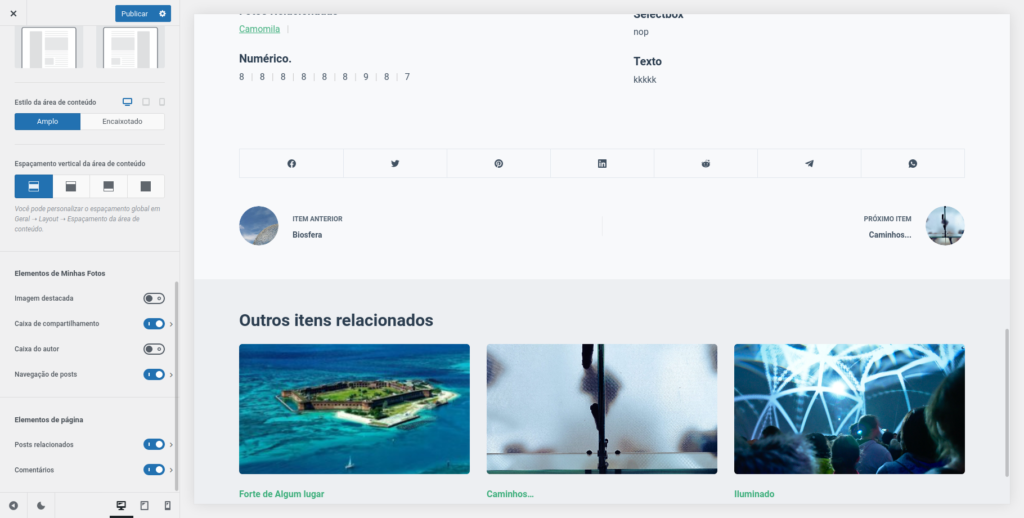
- Exibir “Posts relacionados”, ou seja, itens que compartilham de alguma taxonomia ou estão na mesma coleção do item atual;
- Exibir a “Navegação de Posts”, neste caso os itens próximo e anterior, de acordo com o contexto da busca de onde você veio;
- Exibir a “Caixa de compartilhamento”, com várias configurações que podem ser feitas para compartilhar seu item em mais de 13 redes sociais;
- Diversas opções de alinhamento, espaçamento e layout da página;
- Diversos modos de exibição do cabeçalho da página, incluindo o uso da imagem de destaque em um atraente banner.

Mas mais importante que isso, temos algumas configurações específicas da página do item que dão ainda mais flexibilidade:

Layout do conteúdo do item
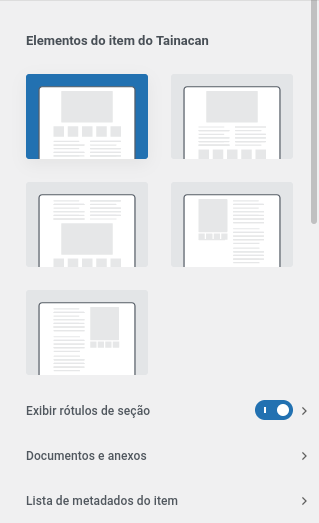
Com um simples seletor, agora você pode escolher entre três modos de exibir suas sessões:
- Em uma coluna, Documento, Anexos e Metadados;
- Em uma coluna, Documento, Metadados e Anexos;
- Em uma coluna, Metadados, Documento e Anexos;
- Duas colunas, a primeira com Documentos e Anexos e a segunda com Metadados;
- Duas colunas, a primeira com Metadados e a segunda com Documentos e Anexos.
Rótulos de Sessão
Todos os rótulos de sessões tais como “Documento” e “Metadados” podem ser editados, além de ter o alinhamento e a fonte configurados. Se estas divisões não fazem sentido para seu item, basta desabilitar que eles vão embora!
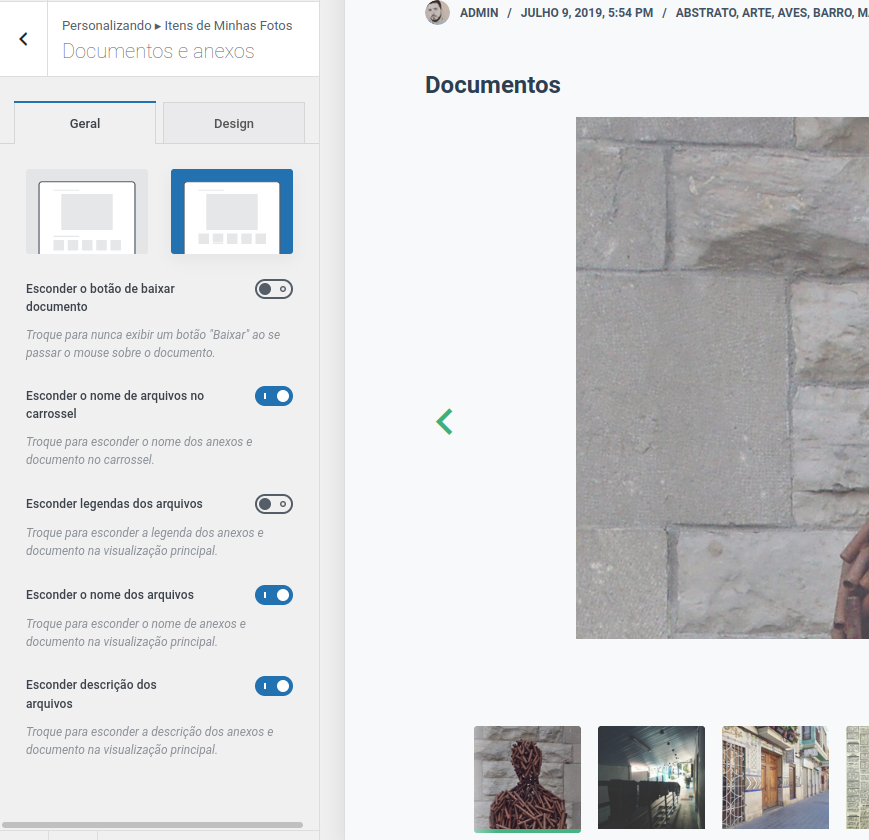
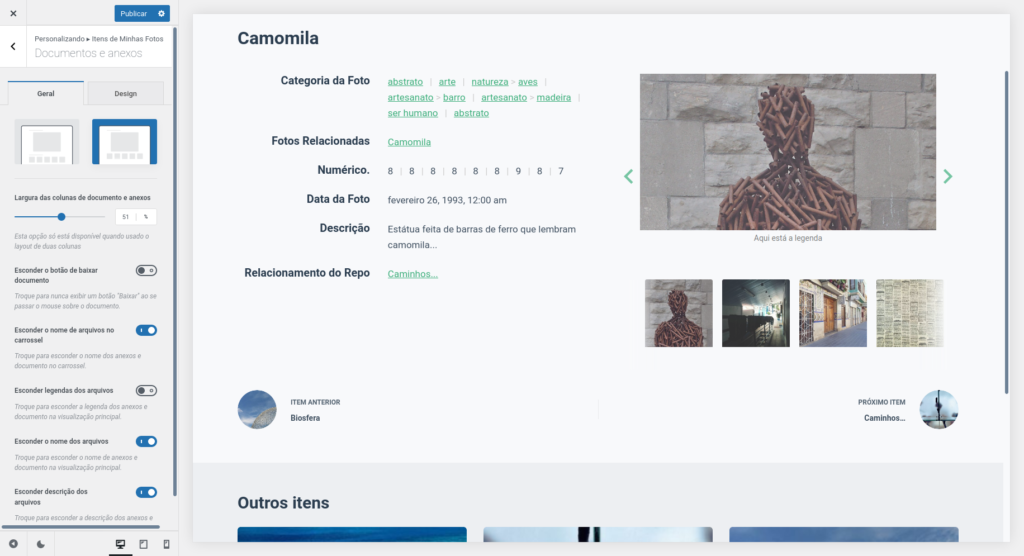
Documento e Anexos
Caso tenha escolhido algum modo de exibição do conteúdo do item em duas colunas, aqui você pode decidir o quanto a coluna do documento irá ocupar. Você também pode optar por exibir anexos e documento integrados em um único carrossel, assim como modo “Galeria” do Tainacan Interface.

O plugin também tira proveito do novo componente de mídia, apresentado no Taiancan 0.18 para dar opções diversas de exibir ou não título, legenda e descrição das imagens, além de configurar o tamanho das miniaturas dos itens no carrossel na aba “Design”.
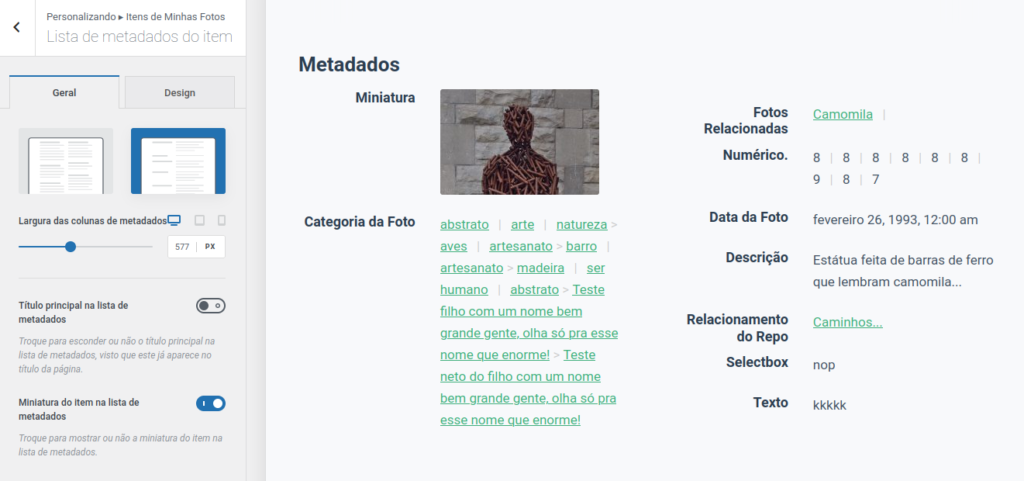
Lista de Metadados do Item
Por fim, vários ajustes podem ser feitos para a lista de metadados. Além da já conhecida possibilidade de se configurar o tamanho das colunas (e por consequência quantas colunas irão aparecer, em cada tamanho de tela), podemos configurar tamanho e fonte dos rótulos e valores de metadado, seus alinhamentos, e duas formas de se exibir estas informações:
- Metadados com rótulos acima dos valores (o padrão);
- Metadados com rótulos ao lado dos seus valores;

Chegamos assim a apresentações de páginas de itens nunca antes imaginadas para o Tainacan:

E quanto ao Tainacan Interface?
Não se preocupe! Continuaremos mantendo e trazendo novidades para o Tainacan Interface. A ideia é que cada vez mais temas estejam disponíveis para os usuários do Tainacan, tentando agradar a todos os gostos. Fique de olho neste blog para outras novidades.